当サイト”アカジンジャーナル”で使用しているwordpressテーマ「cocoon」は、シンプルにして必要十分な機能が備えられているテーマです。
もちろん完全レスポンシブですからテーブル(表)もレスポンシブ対応していますが、その方法は「幅広の表は横スクロールさせる」ものです。
表組(テーブル)は、一覧などを行や列ごとに分類して表示するためのレイアウトです。当サイトでは札所巡りについて多数紹介していますが、主に札所の一覧表に表組を使用しています。この表のレイアウトを、cocoonで用意されている横スクロールタイプのレスポンシブレイアウトではなく、スマホでは表の列を縦に積んでいく形式にしたいと思い、カスタマイズをしてみたのでご紹介します。
cocoonのデフォルトのテーブル(表)表示
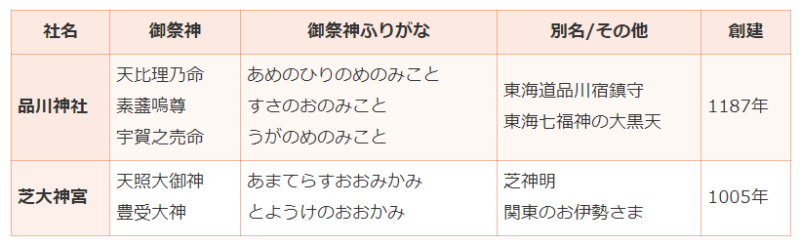
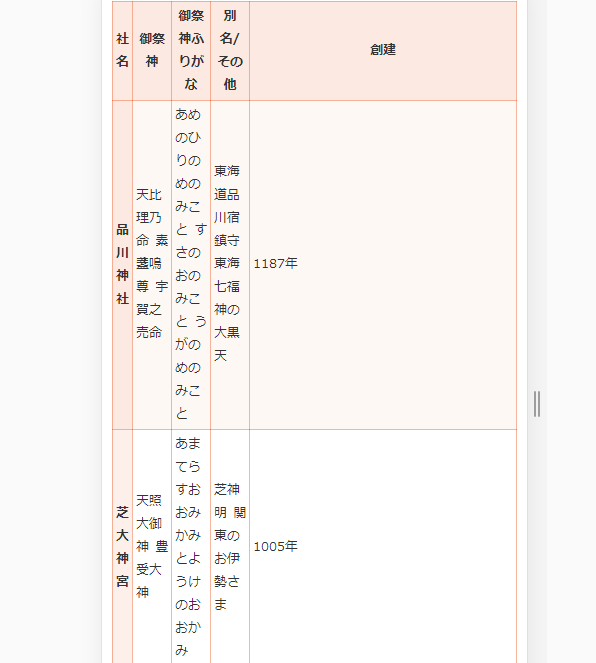
まずは、cocoonでtableを書くと、下図のようになります。

PC表示

スマホ表示
何も指定が無いノーマルなtableだと、列の幅はブラウザの幅に応じて変化し、コントロールが効きません。列が多ければスマホ画面では列幅が1文字分しか無い表示になってしまいます。

このスマホ表示はあまりにも視認性悪すぎですよね
冒頭で紹介したように、cocoonでは、こんな表を横スクロールできるようにする設定を用意しています。設定方法とサンプルは以下に紹介されています。

この方法はテーブルの構成を崩さずにレイアウトされるので、上記ページのサンプルのようにセルのマージが複雑なテーブルや、一覧性や比較がキモになるテーブルの表示に適しています。
その一方で、横スクロールに慣れていないユーザーも少なくないのが現実であるのもまた事実。実際自分が閲覧者の立場に立ってみると、訪れたページで、表が横スクロールになっていたとしたら、果たしてスクロールするだろうかと考えると、ちょっと心配になってしまいます。
ならば、当サイトの札所一覧表のような単純な作りで比較要素が多くないテーブルであれば、スマホではセルを縦に積んでいくレイアウトをした方が、断然見やすいと思い、カスタマイズをしてみたわけです。
カスタマイズの要件
今回のカスタマイズで実現したかったのは次の要件です。
- PCでは横並びのテーブルの列を、スマホでは縦並びにしたい
- PCでは列幅を考慮してセル内改行しているテキストを、スマホでは改行させずに表示したい(ムダにページが縦長になるのを避けるため)
- PCでは1行目に表示されている列のタイトル(
thead)を、スマホでは各セル冒頭にラベルのように表示したい
1番目が必須要件、2番目3番目は実際にスマホのテーブルを縦積みにしてみて、見やすさを考えて追加しました。
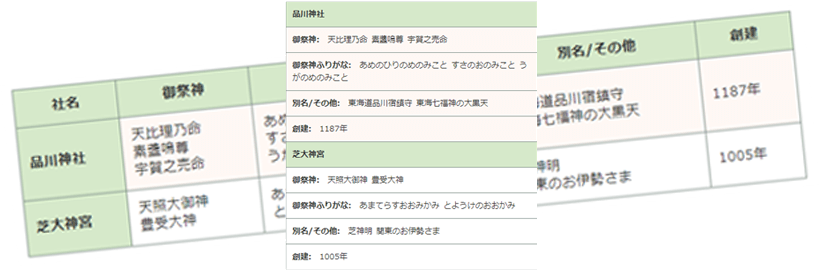
カスタマイズ後のテーブル
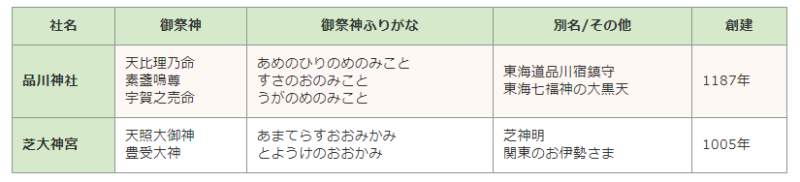
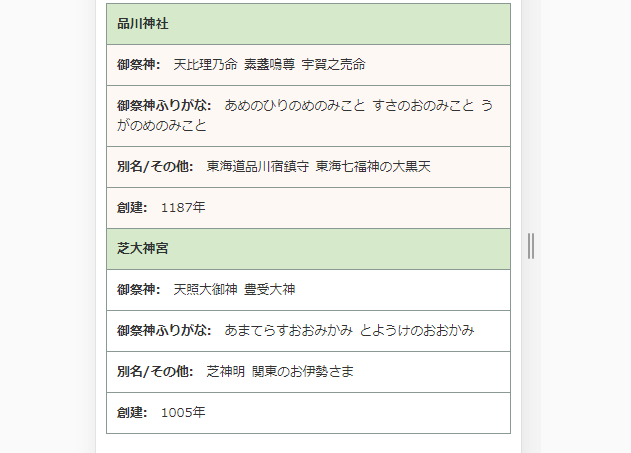
さて、以下の図がカスタマイズ後の表のキャプチャ。こんな感じになりました。

PC表示

スマホ表示
cocoonのスマホ表示で縦積みテーブルにするためのカスタマイズ詳細
それでは、このカスタマイズを実際のソースコードで解説していきます。
HTMLコード
<table class="vertical-table"><!--モバイルで縦積みテーブルスタイルを適用するためのセレクタ-->
<thead class="pc-tablehead"><!--スマホで非表示にする部分-->
<tr>
<th>社名</th>
<th>御祭神</th>
<th>御祭神ふりがな</th>
<th>別名/その他</th>
<th>創建</th>
</tr>
</thead>
<tbody>
<tr>
<th class="agn-left label">品川神社</th>
<td aria-label="御祭神:" class="label">天比理乃命 <br>素盞嗚尊 <br>宇賀之売命</td>
<td aria-label="御祭神ふりがな:" class="label">あめのひりのめのみこと <br>すさのおのみこと <br>うがのめのみこと</td>
<td aria-label="別名/その他:" class="label">東海道品川宿鎮守 <br>東海七福神の大黒天</td>
<td aria-label="創建:" class="label">1187年</td>
</tr>
<tr class="last"><!--一番下のtrにはlastというclassを付加する-->
<th class="agn-left label">芝大神宮</th>
<td aria-label="御祭神:" class="label">天照大御神 <br>豊受大神</td>
<td aria-label="御祭神ふりがな:" class="label">あまてらすおおみかみ <br>とようけのおおかみ</td>
<td aria-label="別名/その他:" class="label">芝神明 <br>関東のお伊勢さま</td>
<td aria-label="創建:" class="label">1005年</td>
</tr>
<!--以下略-->
</tbody>
</table>HTML解説
- 今回カスタマイズするテーブルにはvertical-tableというclassを適用しました。
PCで表示されている列のタイトル(thead部分)をスマホでは非表示にするために、非表示対象の箇所(thead)にpc-tableheadというclassを適用します。 - 1列目(この表でいえば神社の名前)も
thセルと同じ背景色を使いたかったのでthタグで囲みました。特にthにする要件が無ければtdで良いでしょう。 - thタグ内はデフォルトではセンター揃えになってしまうので、左揃えにする
agn-leftというclassを付けました。 - tbody内の各セルは、スマホ表示にしたときに
brによる改行を無視させるためにセレクタとしてlabelというclassを付けています。また、改行を無視したときに単語と単語がくっついてしまわないように、brの前に半角スペース を入れています。(文章構造的には…なんですが) - PCでの2列目以降の
tdには、スマホ表示にしたときに見出しのように表示できるように、aria-label=”ラベルとして常時する文字”をセットします。
CSSコード
/*テーブルをレスポンシブ化する */
.agn-left {
text-align: left;/*thはセンター揃えなので左揃えにしたいthセルに適用*/
}
.pc-tablehead th{
white-space: nowrap;/*セル内で改行しない*/
}
/*スマホ表示用*/
@media screen and (max-width: 480px) {
.pc-tablehead{
display: none;/*【1】PCで1行目に表示されているタイトルを非表示に*/
}
.vertical-table th{
border-bottom: none;/*【2】上下の枠線が二重になるのを防止*/
display: block;/*【3】PCの一列目を縦積みにする*/
width: 100%;
}
.vertical-table td {
border-bottom: none;/*【2】上下の枠線が二重になるのを防止*/
display: block;/*【3】PCの2列目以降も縦積みにする*/
width: 100%;
}
.last td:last-child {
border-bottom: solid 1px #8a9992;/*【4】表の一番下になるセルだけ下線を引く*/
}
.vertical-table td:before {
content: attr(aria-label);/*【5】aria-labelで指定した値を表示させる*/
display: inline-block;
font-weight: bold;
float: left;
text-align: left;
padding-right: 1em;
white-space: nowrap;
}
.label br {
display: none;/*【6】PCでセル内改行した箇所を改行させない*/
}
/*スマホ表示用ここまで*/
}
/*テーブルをレスポンシブ化するここまで */
CSS解説(PC・スマホ共)
- PC表示では意図しない改行を防ぐために、
.pc-tablehead内のthタグ内の要素を改行しない設定にしました。 - cocoonのメディアクエリに合わせて、テーブルを縦積みにするブレイクポイントは480pxにしました。
@media screen and (max-width: 480px) 以下、スマホでの表示内容(コメント冒頭の番号はcssソースと呼応)
【1】:列見出しを非表示にしています。
【3】:縦積みにするセルにdisplay: block;とwidth: 100%;を設定しています。今回は、一列目をthで囲んでいるので、thとtdにそれぞれ適用しています。
【2】:列を縦積みにするとテーブルの水平方向の枠線がダブって表示されるので、下の線を表示させないようにしています。
【4】:【2】で下の線を非表示にすると、テーブルの一番最後のセルも下の線が無くなってしまうので、ここでつける。HTMLで最後の行にclass=”last”をつけるのをお忘れなく。
【5】:tdの冒頭にHTMLで仕込んでおいたaria-labelの値を表示させる。(当サイトのテーブルの内容なら、aria-labelの使い方として合っていると認識しています)
【6】:PCではレイアウト保持のためにセル内に改行を入れていたものを、スマホでは改行させなくしています。
スマホでテーブルを縦積みにするキモは【3】です。他の部分はそれに付随して整える必要が生じた箇所ですね。
レスポンシブ縦積みテーブルのデモ(というか本番)ページ
今回ご紹介した方法でスマホでは縦積みになるれるレスポンシブテーブルを使ったページはこちら:
https://akajin.jp/goshuin/tokyo10sha/10shamap/
基本形は同じだけど、cocoonのインラインスタイルなども使って作ったテーブルはこちら:
https://akajin.jp/goshuin/edo33fudasho/edo33review/
上記のページは、テーブルの縦積み以外にもセルの背景色やフォントサイズ、各所のmarginやpaddingなどもカスタマイズしています。
まとめ
当サイトのようは弱小サイトを育てていくには、巷でよく言われるように、カスタマイズに血道をあげる時間と情熱があるなら、1本でも多く記事を書くのが正しい方向性だというのは限りなく真実だと思っています。
加えて、実は私は仕事でホームページの運用管理業務を行っていまして、cssによるカスタマイズは大好物ゆえに、始めてしまうと一向に記事作成が進まなくなってしまうので、カスタマイズはするまいと誓っていたのですが、意志の弱さよ…。
でも、これをネタに記事書いたので良しとしますわ。
ちなみに、このテーブルはいくつかの記事で使いまわす予定なので、HTMLソースをテキストテンプレートに登録してショートコードで呼び出せるようにしました。
さすがcocoon、かゆいところに手が届いてますね。

テーブルのレスポンシブのさせかたについては、以下のサイトがわかりやすかったです。今回ご紹介した方法のほかにも、色々な手法が紹介されています。





コメント